Throughout this year we have been working with Dan Peterson. I’ve found it extremely helpful whenever we’ve had the chance to have tutorials with him or if he hosts lectures. We had a range of lectures last year and one of those focussed on the development of our websites. To me this was pretty daunting as I have no idea how to do much online, or even on a computer for that matter, however Dan was helpful with this. We were advised to make a separate page on wordpress and customise it that so it is more tailored to a website rather than a blog. I had heard pretty good things about a few other websites such as Cargo Collective, Weebly, Squarespace and so on, so I decided to give Cargo Collective a try.
There pricing was pretty similar to that of wordpress, around $9 a year to be able to have your own domain name. Eventually, after what seemed to be much more stressful than it maybe should have been, I eventually got my own domain. I decided to go with the name ‘Heather Kirk Illustration’. I already have a facebook page set up that enables people to search the same name and then ‘like’ it, so keeping the same name for my website keeps it continuous and easy to remember. I had a tutorial with Dan shortly after we came back after having our Christmas break, and I spoke to him of how I was struggling to find work I liked and enough work to show on my website and in my portfolio. I spoke to him of how I wasn’t very happy or keen on the work I had produced in my first 2 years studying here, and that it’s only recently in this final year that I have began to develop into the illustrator I do actually want to be. Dan highlighted the importance of only putting work into both the physical portfolio and my online website that I am happy with and also prepared to reproduce. By putting up something that I am not happy with, and then someone comes across my work and gets in touch with me asking for me to create something for them in that style, I will be reluctant to do so and a waste of time for both parties involved. So unfortunately at this moment in time there is not too much going on on my website, as there are only the most recent works that I am happy with. I have struggled to begin to build my physical portfolio for similar reasons, but another tutorial with Dan P tomorrow will sort this out.
When signing up to Cargo Collective I thought it might be easier than I thought, and there were step by step guides on how to set up. To begin with, the site took me through which themes I can use. Once I had set up my payment in order to have my own domain, more themes became available to me. I spent a good few days at first just trying to understand all the different links and tips and tricks and soon enough had to put it down before it drove me completely insane. I left it for a while and then when the Bristol exhibition began to grow closer, I got myself back into action and sorted it out. Our websites then went live on the PAPER Arts website, so anyone that read the event for the show could have clicked onto the website at any point, so I had to make sure it was running well. This also meant that I could have a look at everyone else’s websites to which gave me a much brighter view of how mine should be coming together and the correct information I should be sharing alongside my work.
My original theme seemed to be a good choice at the beginning, and then when I had a tutorial with Dan P and we looked over it together, he helped me to realise that maybe it wasn’t the best design. The title of the opening page, being Heather Kirk Illustration, was too long to spread out, so the words began to automatically cut themselves up. Along with this, the options for how the thumbnails of my work was to be first presented were slim. This gave overall bad first impressions, and thats what it’s all about right?
Anyway, I am now at a point where I am happy and confident with the appearance of my website, and I am beginning to develop a much better understanding of how on earth you work these things!! Most importantly, getting to grips with the CSS side of my website. I spent an evening just fiddling about with each detail and noting down what each change effected on my website, and then eventually figuring our how I’d like it to look and making the necessary adjustments. To begin with, I had just used the text box and wrote my name in there and had it in black. Basic. When I got to fiddling about with it, I started looking at different fonts (mostly through WORD) and tried out a few different colours, but it just didn’t feel very personal to me… it felt as though it needed a little extra pizazz. I had also been looking at Sarah Edmonds’ website for inspiration and ideas. The heading image on her website is extremely unique to her as an illustrator and I really wanted something like this for myself, but wasn’t too sure how to get it. She also included the image that she uses on her business cards, which I thought was a great idea. I currently don’t have anything like this for myself, I don’t have an illustration that illustrates me.. but maybe this is something to work on (Note To Self). She seems to have produced it digitally also, which is a grey area for me, something to talk with Dan over. Anyway, this inspired me to try and look harder for something that might reflect me as a person until I manage to come up with something a little more interesting for my head image. I remember way back in the day I used to use font generator websites online to achieve something I probably couldn’t get using WORD. I spent a good while looking through all of the fonts that were available to me, and then trying to decide which colour I wanted added a little more time onto that too. But eventually I found a few things that I liked and decided to save them and see what they look like. I tried to find fonts that were rather sketchy, fun and quite natural looking, like handwriting. Here are the ones I picked out first:



I found myself struggling to pull myself away from using pastel yellows and oranges for the colour of the header, as they’re my favourite colours. Besides, I think they work well and represent me too. I use soft colours like these throughout my work, so this seemed fitting. I warmed to these titles but they seemed to be a little too thin and delicate, and the bottom two reminded me too much of my sisters handwriting.. that’s a good reason to dislike something right? So I looked for some more:



I then found this font and really warmed to it. I really liked the lightheartedness it has about it, its fun and inviting. I thought I should maybe try out a few different colours to see what they’re like on my website (I actually uploaded them, not just as the above). I went for burgundy as it is another one of my favourite colours and another colour that crops up rather frequently in my work, however when I tried it on my website it seemed over powering of my work and just didn’t seem to fit. So I went back to mustard yellow. I really liked this and felt as though it worked well and was what I was trying to go for. I then tried to add a little extra detail. Something that has been consistent throughout my sketchbook, just little details when decorating titles or making a page just a little more exciting is adding little flicks of colour with coloured pencils. So I thought i’d try and get this onto the font. I don’t have any of the adobe software (YET) so I tried to find something I could download through my app store or use online, just something simple like Microsoft Paint so that I could add those tiny details of colour, however this happened.. not quite to plan..


As you can see by the above images that what I had hoped to achieve has been tainted by tagging. I tired out two different apps when trying to add colour and both of them added their tag and logo, therefore making them un-useable. After this happening, my patience started to run thin, so I began thinking about other ways I could make it personal. I then decided to try writing up my own heading and scanning it in and then upload it onto my website.

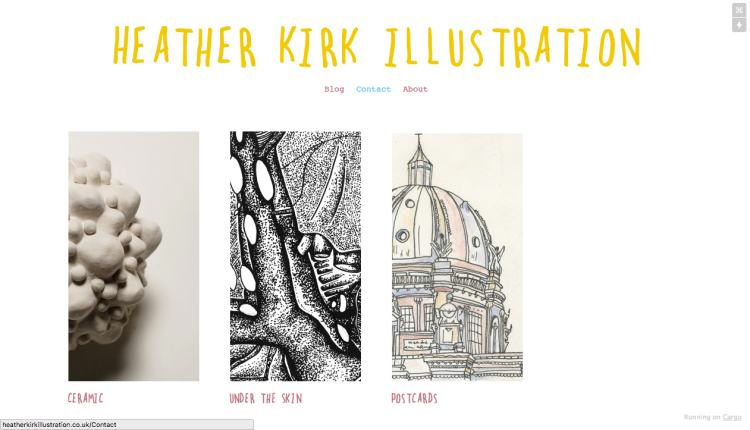
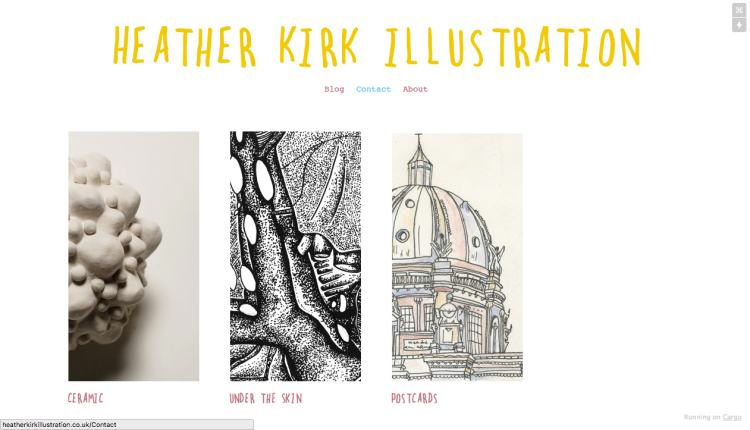
I thought this was rather quaint and welcoming and had a slight charm to it, however when I uploaded it to my website, the paper wasn’t white and clean enough for it to sit comfortably on my page, and I didn’t know what to do to clean it off without having photoshop. So this is another thing to speak to Dan P about in the next round of tutorials. After all that hassle I just went back to the most successful one, which is the yellow one beneath the red title. Here’s a screenshot of the start of my website, and the link to follow. I’m happy with how it is all coming together. I have changed the font of all the titles, and also when the cursor hovers over the page links (see ‘contacts’ below) the colour changes to blue. Just to make it all a little bit more fun!

Screen shot
Heather Kirk Illustration